How to Implement Custom Search on your COS Website
WRITTEN BY JONATHAN PAVONI ON JAN 5, 2015 8:00:00 AM
When it comes to finding content on a large website, there is no better feature than custom search. Personally, I’m always relieved when I see this on sites because I know that I can find the specific blog post or web-page that I’m interested in. The search box assures me that I am just one quick query away from finding what I’m looking for. In this blog post, I’m going to explain how to to create a Google Custom Search Engine for your HubSpot COS websites and landing pages. So let’s get started!
Help Viewers Find The Content They Want
Google Custom Search Engines are fantastic for websites that have, or plan to have, a large amount of content. These intuitive and user friendly custom search boxes allow users to quickly navigate the website to find content that interests them.
As a website grows in size, it can become more difficult for users to find the relevant content within a click or two. A great customer use case is Denorex Shampoo. The company has recently decided to build out their content footprint around causes and symptoms related to dandruff. This new, ramped up content plan is coming in the form of new site pages, new blog posts and new premium content like e-books and customer case studies.
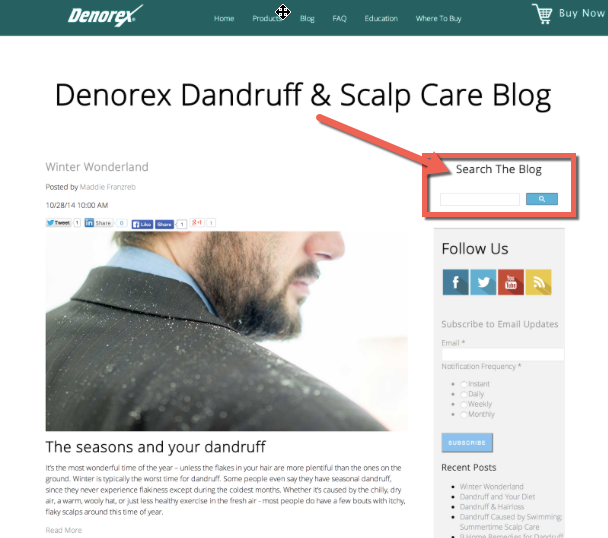
With this in mind, we decided to implement Google Custom Search on the Denorex Shampoo Blog. This added functionality now allows users to quickly type in a search query to find content that is of interest to them. Additionally, the search engine becomes more valuable as the company continues to add content to their website.

Google Custom Search Engine live on Denorex Shampoo’s blog
Now let’s dive into the details of how you can create a Google Custom Search engine and implement it into your HubSpot COS website.
Steps to Building a Custom Search Engine on your Website
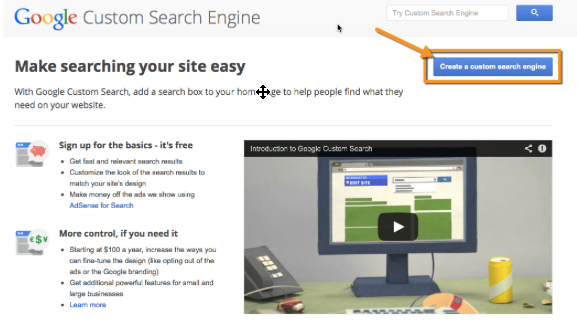
To create a Google Custom Search Engine you need to start by going to the following website: https://www.google.com/cse. Once there, as shown below, in the top right corner, click “create a custom search engine.”

First Step in Building Custom Search
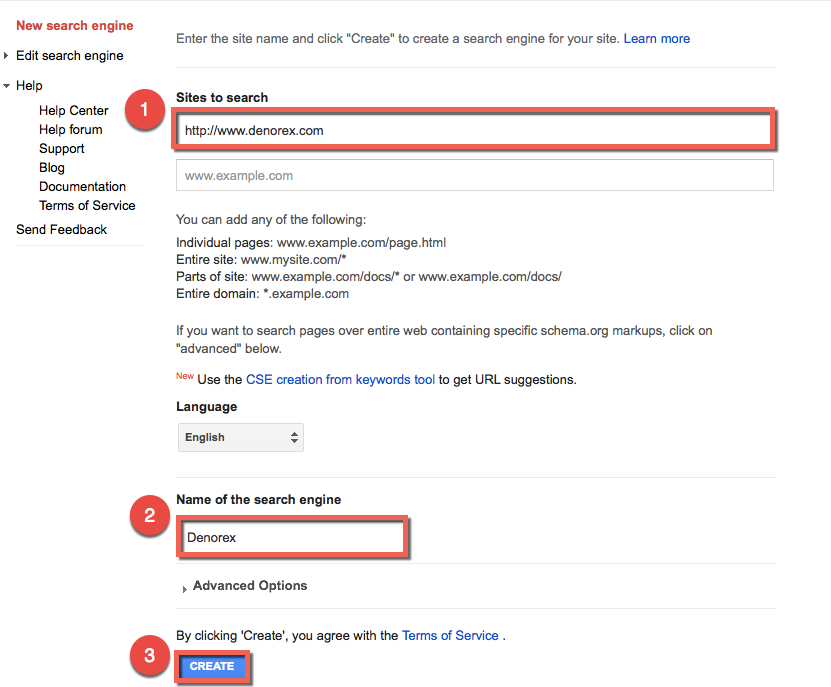
Once you navigate to the website, you’ll be prompted to put in a “Site To Search” at the top of the page as shown below. This is where you put in whatever website you would like to build your custom search engine for. Once you put in the website URL, you’ll be given an opportunity to name the search engine. Put in your search engine name and then click on “Create."

Second Step in Building Custom Search
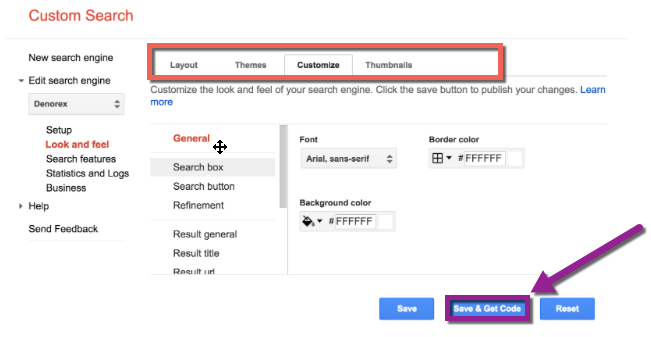
Once you’ve done this, you’ll be given a set of options. You can chose to go ahead and add the code directly to your website. Or, you can decide to add further customizations to your search engine. If you want to have a free custom search engine, then Google will by default have advertisements at the top of your custom search. However, if you would like to upgrade, you’ll have the option to remove the ads from your custom search engine, giving your users a more tailored experience.
Additionally, you can make design customizations to your search engine by changing the background color or style of the search engine box.

Third Step in Building Custom Search
For the purpose of this blog post, I won’t go into the minutia of the little customization details you can add to your Google Custom Search Engine. However, if you do have time you should spend an afternoon exploring all the exciting options of what you can do with Google Custom Search - it would be worth your time if you’re looking to create a unique and distinct search bar for your website.
Once you have made all of the changes that you would like, click on the blue “Save and Get Code” button. This is going to give you the HTML code that you will paste into your HubSpot COS Template builder.
Example HTML Code Snippet
<script>
(function() {
var cx = '000094530802305764472:ine7-trv5ey';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>
Steps to Implement a Custom Search Engine on your Website
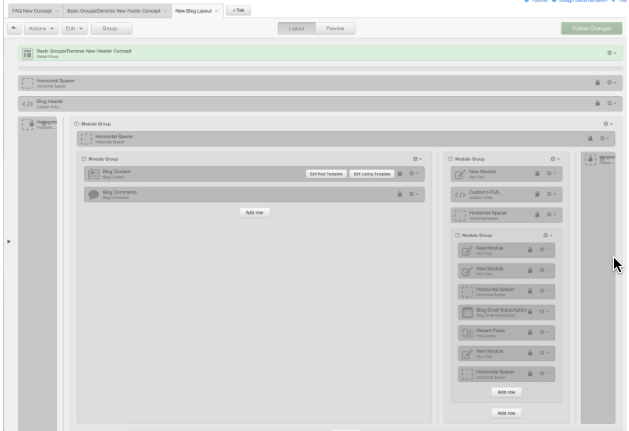
To implement the Google Custom Search Engine on your website all that you have to do is set up a HTML module in your HubSpot Template builder. From there, you paste the code from the Custom Search Engine Website into the template if you’re working on a blog. If you’re working on a regular site page or landing page, paste the HTML code into the actual page editor, and then you’re good to go.

CSS
Finally, when you post the Google Custom Search Engine in, you’ll notice that by default there is text in the search box that says “Google Custom Search." You may or may not like the look of this on your COS website. I personally prefer not to use this default text, so I wrote a bit of CSS that removes it from the background of the search box. Use the code snippet below in your CSS stylesheets to remove the background text:
.cse input.gsc-input, input.gsc-input {
background-image:url(“YOUR-IMAGE.gif”) !important;
background-repeat:no-repeat;
background-color:#fff;
}
Enhance the Experience of your Visitors with Search
Once you’ve taken those steps, you’ll have implemented a Google Custom Search engine on your HubSpot COS website. The Google Custom Search truly enhances the experience of your website visitors. Your company website can hold a tremendous amount of data, but by using a custom search you can make it easy for your visitors to find what they are looking for quickly, and seamlessly.
Please comment below if you have any questions about implementing this technique.
No comments:
Post a Comment